I often never really test on mobile properly because most sites are responsive so it's easier to just resize your browser and test like that. This works great until you trying to get the perfect mobile experience and looking at every element like how drop lists present themselves with different content taking into account how wrapping might happen in mobile browser controls (which is different from web browser, even in chrome ). A long time ago I briefly used ngrok just to test how it works and now I use it constantly for testing apps while they are still in development.
Why use ngrok?
Lots of developers might ask why use ngrok and not something like the some of the debug functionality that Android provides for chrome which is a lot more powerful. To that I would say that I didn't need to debug anything , I just want to look how it looks on the device with the device specific controls. Also that solution would work fine for chrome on Android, what about other browsers on other phones like windows phone or even blackberry? Now that solution might work for all devices but figuring that out and connecting the devices to the pc would take time and effort.
Using ngrok is simply and easy so why not save time?
Installing ngrok
Installing ngrok is really simple. If you have Chocolatey installed you can simple type the below into a cmd window.
and by the nature of Chocolatey you will now have ngrok installed .
Alternatively you can go to the ngrok website and download it from there
You can test if it's installed correctly why typing ngrok into a cmd window, you should see a list of available commands come up.
Using ngrok
This is where the really easy part comes in . I created a new .net core project and hit run and it's running on port 32705 locally on my machine
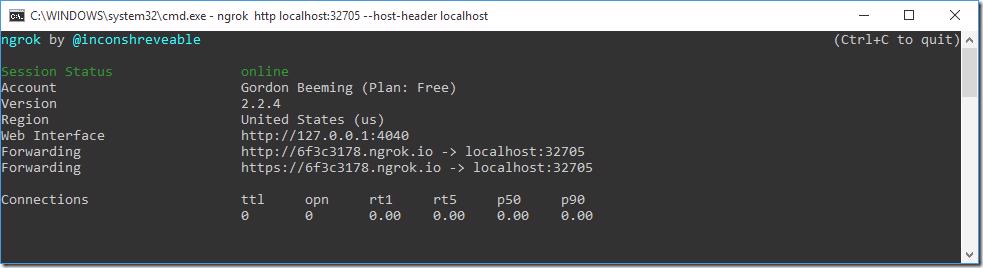
By opening the cmd console typing the below command in
This will go ahead and create a tunnel for you to your local port which is exposed on the internet
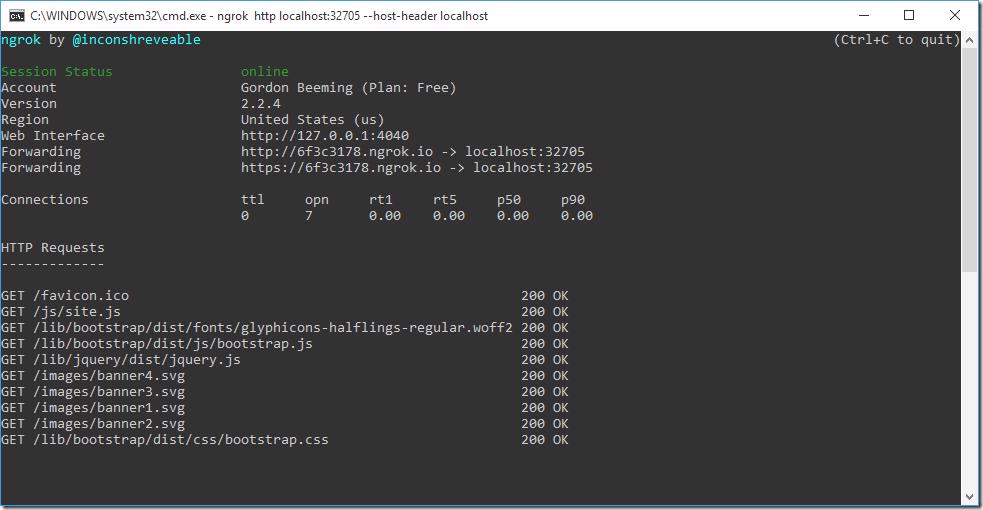
Not the forwarding urls, we get a http and https link by default. Browsing to this link from your mobile phone and you should notice all the requests showing up in the console
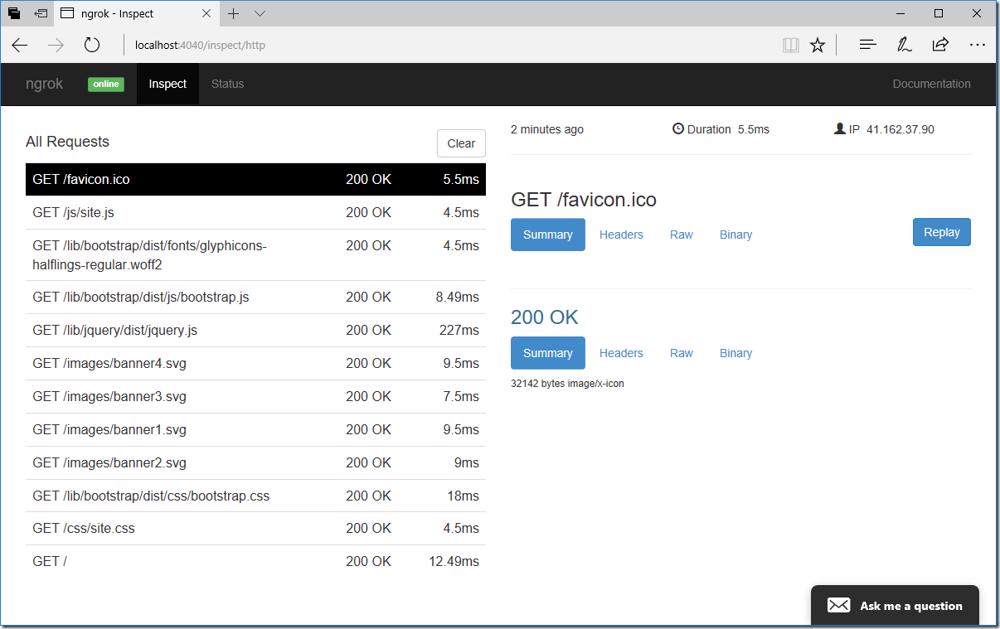
You can also navigate to http://localhost:4040/ and get similar information
As you can see this page has more functionality than just streaming requests, you can also dig into headers and replay requests from this page.
Conclusion
Everything these days runs on mobile and users rely heavily on their mobile phones so why not take that little extra time testing your apps on mobile especially because it's so easy.